前言: 近期客户要求百度商桥留言板直接代替企业网站自带的留言板,这样不容易漏单,简便,但是经过研究,商桥本身不支持这个功能,只能自己diy一下下了。
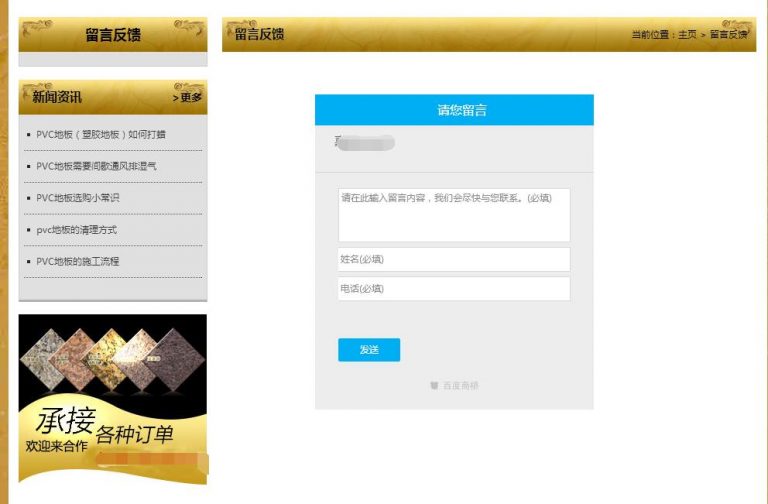
先看下效果:

制作步骤:
1. 下载下面附件 : ![]() fujian1.zip
fujian1.zip
esl.js上传到 /skin/js/
main.css 上传到 /skin/css
2.在需要引入留言板的地方加入如下代码:
<div class="header">
<h1>
请您留言</h1>
</div>
<div class="section">
<div class="company_info">
<div class="company_name">
嘉聪地板革</div>
<div class="company_phone_no">
</div>
</div>
<hr class="split" />
<form action="http://p.qiao.baidu.com/cps/bookmanage/newBook.action?userId=2485673" autocomplete="off" id="mess-form" method="post">
<input name="siteid" type="hidden" value="12442130" /> <input id="referrer" name="referrer" type="hidden" value="" /> <input id="bid" name="bid" type="hidden" value="4669892100012442130" /> <input id="client-info" name="client" type="hidden" value="" />
<div class="item-container textarea-container" id="content-wrapper">
<textarea data-ph="请在此输入留言内容,我们会尽快与您联系。(必填)" id="content" maxlength="400" name="content" placeholder="" spellcheck="false"></textarea></div>
<div class="item-container" id="visitorName-wrapper">
<div class="ctrl_wrap">
<div class="ipt_wrap">
<input data-ph="姓名(必填)" id="visitorName" maxlength="100" name="visitorName" placeholder="" spellcheck="false" type="text" /></div>
</div>
</div>
<div class="item-container" id="visitorPhone-wrapper">
<div class="ctrl_wrap">
<div class="ipt_wrap">
<input data-ph="电话(必填)" id="visitorPhone" maxlength="100" name="visitorPhone" placeholder="" spellcheck="false" type="text" /></div>
</div>
</div>
<div class="custom-items-container">
</div>
<input id="origin" name="origin" type="text" /> <input name="appId" type="hidden" value="" /><button class="mess_send" type="submit">发送</button></form>
<div class="brand">
</div>
</div>
<script>
require([‘message/main’], function (main) {
main.init({
language: 0,
siteid: '12442130',
bid: '4669892100012442130',
session: {"displayName":"p**7","headUrl":"https://ss0.bdstatic.com/7Ls0a8Sm1A5BphGlnYG/sys/portraitn/item/a9917070706f6f6f313337c802.jpg","status":0,"uid":0,"uname":""},
items: [
{name: 'visitorName', required: 1, isShow: 1}
, {name: 'visitorPhone', required: 1, isShow: 1}
, {name: 'visitorEmail', required: 0, isShow: 0}
, {name: 'visitorAddress', required: 0, isShow: 0}
],
itemsExt: [
]
});
});
</script>
备注:上面的红色部分,改成你的商桥代码即可。
3. 需要添加商桥留言板的页面在<head></head>之间加入如下代码:
<link href="/skin/css/main.css" rel="stylesheet">
<script src="/skin/js/esl.js"></script>
<script type="text/javascript">
require.config({
'baseUrl': 'https://sgoutong.baidu.com/webim//1536750628/asset/',
'packages': [{
'name': 'im-lib',
'location': '../dep/im-lib/0.1.0/asset/pc',
'main': 'main'
}]
});
</script>
备注:上面红色的 https 你网站如果开启了https那么这里也用https上面代码不用修改,如果你网站没有开启https,那么这里就改成http


